מדריכים
חיישן טמפרטורה עם ESP8266
אבולוציה
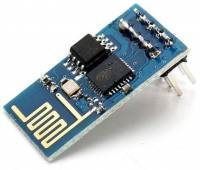
הראשון ברשימה ועדיין נחשב לאחד הטובים בגלל המחיר הזול והתאימות עם סביבת הפיתוח של ארדואינו. בעיות: לא נכנס למטריצה, כמות מוגבלת של רגלי פלט/קלט אין אפשרות לחיבור USB.






יש צורך להלחים רגליים או להרכיב בורד מתאם. מעבר לזה הוא שימש בפרויקטים רבים ומהווה בסיס למודולים מתקדמים יותר.





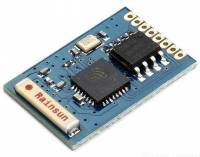
המומלץ ביותר ברשימה הוא ESP 12. רוב ההפרעות האלקטרומגנטיות נפתרו ע”י הגנה והגרסה הזו אמינה למדי. היא מהווה את הבסיס לקיט NODEMCU שיכול להתחבר למחשב עם כבל USB, ולעבוד בסביבת פיתוח גם של LUA וגם של ארדואינו.

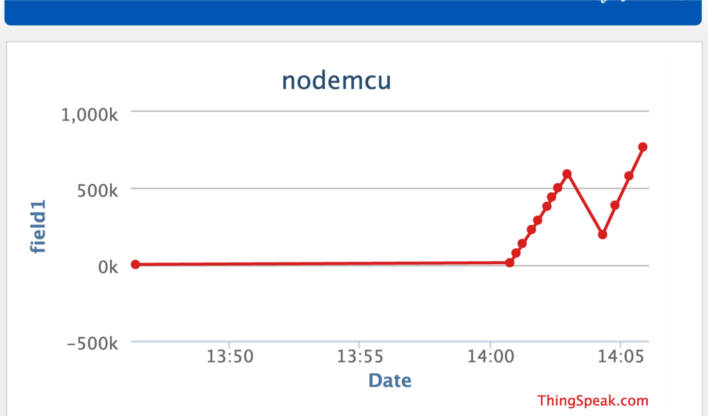
כך נראה ה NODEMCU ESP8266-12:

פשוט לחבר למחשב ולהתחיל לעבוד. זהו למעשה ארדואינו זעיר עם WIFI.


הפעלה
המיקרו בקר שנעבוד איתו הוא NODEMCU ESP8266-12 בסביבת פיתוח של ארדואינו. החיישן שנפעיל הוא חיישן טמפרטורה ולחות מדגם DHT11.
דבר ראשון שצריך לעשות זה להוריד תוסף לסביבת העבודה של ארדואינו שיזהה את הלוח. שימו לב שאם אתם על לינוקס, הגרסה שנמצאת במנהל החבילות היא ישנה יותר, לכן תצטרכו להוריד את ארדואינו ישירות מהאתר…. הגרסה שהורדתי היא 1.6 .
כעת הכנסו לקובץ > העדפות והכניסו במנהל הלוחות הנוספים את כתובת ה URL כפי שמוסבר כאן.
עכשיו הכנסו לכלים > לוח > ומנהל הלוחות. בחרו ב esp והתקינו.
באותה הזדמנות נוריד גם את הספריה לחיישן הטמפרטורה DHT11.
נחלץ את התיקייה ונוסיף לתיקיית הספריות של הארדואינו.
זהו, מעכשיו אתם יכולים לתכנת את הלוח בסביבת העבודה של ארדואינו. בחרו בnodemcu 1.0 כלוח שאתם רוצים לתכנת.
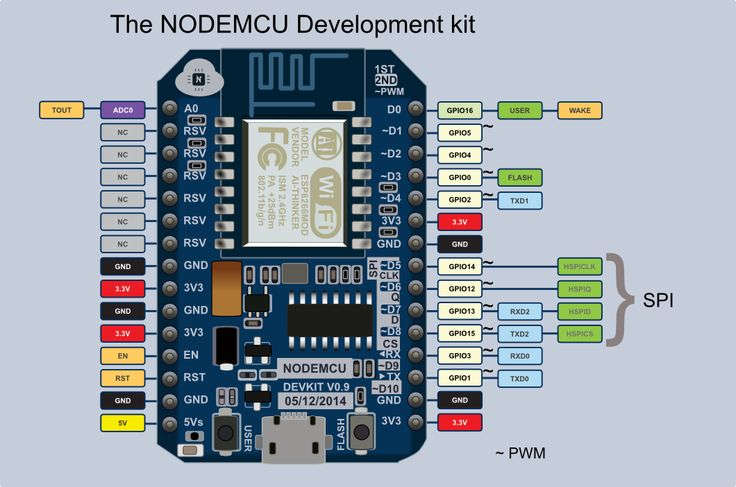
מבט על הפינים של הלוח:

לדוגמה פין דיגיטלי 4 בסביבת העבודה הוא פין דיגיטלי פיזי 2 בMCU.
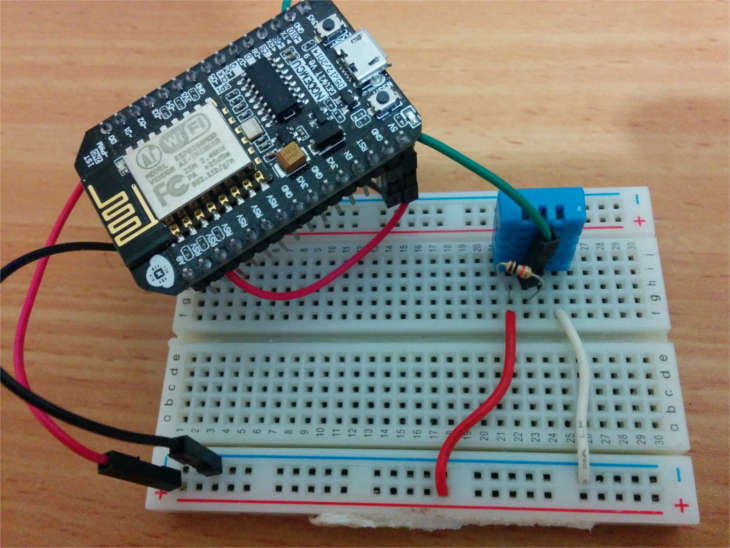
קודם כל נפעיל את חיישן הטמפרטורה והלחות – כשהחיישן לפניכם חברו את הרגל השמאלית שלו ל 5 וולט, השנייה משמאל לפין דיגיטלי מספר 2 ב ESP וחברו נגד 10K ביניהם. הרגל הרביעית משמאל הולכת לGND:

עכשיו חברו את כבל הUSB בין הלוח למחשב והכניסו את הקוד:
#include "DHT.h"
#define DHTPIN 4 // input digital pin in esp
#define DHTTYPE DHT11 // DHT 11
DHT dht(DHTPIN, DHTTYPE);
void setup() {
Serial.begin(115200);
dht.begin();
}
void loop() {
delay(2000); // time between measurments
float t = dht.readTemperature();
Serial.print("טמפרטורה: ");
Serial.print(t);
Serial.print("\n");
}
העלו את הקוד וחכו 20 שניות עד שהנורה תפסיק להבהב. פתחו את חלון התקשורת הטורית ושימו לב שקצב השידור הוא 115200. החיישן מראה טמפרטורה כל שתי שניות. יש לו סטייה של עד 2 מעלות ובשביל מדידה מדויקת יותר יש להשתמש בחיישן DHT22.
שליחת נתונים לאינטרנט
טוב אז יש לנו את הנתונים של החיישן ועכשיו אנחנו רוצים לשלוח אותם לשרת מסוים וגם להראות אותם על גרף באתר אינטרנט. יש כמה דרכים לעשות את זה. אפשר להרים שרת ייעודי שמקבל את הנתונים כל כמה דקות ועושה איתם משהו – אפשר להראות אותם על גרף, או לייצר התראות מסוימות כמו למשל שליחת SMS. אני מראה בשיעור אחר איך להקים שרת IOT כזה, אבל הפעם נתרכז בדרך פשוטה יותר שנקראת THINGSPEAK. למה לשבור את הראש כשאנשים אחרים כבר עשו את העבודה בשבילנו. THINGSPEAK הוא שירות מצוין שמאפשר העלאת נתונים מחיישנים וצפייה בהם, ויש בו גם פונקציות יותר מתקדמות כמו חישובים, גרפים והתראות.
תפתחו חשבון בTHINGSPEAK ולאחר מכן צרו ערוץ חדש ותנו לו שם. הכניסו שדה חדש שנקרא טמפרטורה ושמרו.
עכשיו נתכנת את הESP לשלוח נתוני טמפרטורה כל דקה לTHINGSPEAK:
#include <DHT.h>
#include <ESP8266WiFi.h>
String apiKey = "your channel’s thingspeak API key";
const char* ssid = "your wifi network name";
const char* password = "your wifi password";
const char* server = "api.thingspeak.com";
#define DHTPIN 4 // input digital pin on esp8266
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
WiFiClient client;
void setup() {
delay(10);
dht.begin();
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
}
void loop() {
float t = dht.readTemperature();
if (isnan(t)) {
return;
}
if (client.connect(server,80)) {
String postStr = apiKey;
postStr +="&field1=";
postStr += t;
client.print("POST /update HTTP/1.1\n");
client.print("Host: api.thingspeak.com\n");
client.print("Connection: close\n");
client.print("X-THINGSPEAKAPIKEY: "+apiKey+"\n");
client.print("Content-Type: application/x-www-form-urlencoded\n");
client.print("Content-Length: ");
client.print(postStr.length());
client.print("\n\n");
client.print(postStr);
}
client.stop();
delay(60000); // thingspeak needs minimum 15 sec delay between updates
}
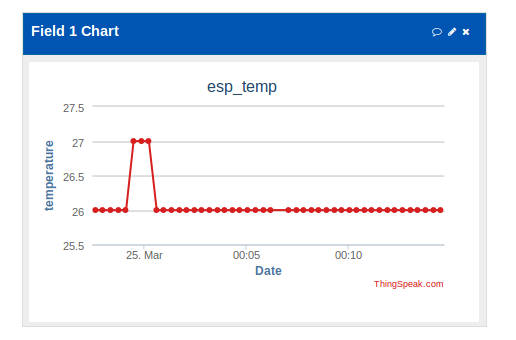
עכשיו אפשר לראות גרף שמתעדכן בזמן אמת ע”י כניסה לTHINGSPEAK.

אם רוצים להראות את הגרף באתר אינטרנט אפשר להטמיע את הקוד ע”י לחיצה על האייקון השמאלי בפינה הימנית למעלה. אפשר לשלוח מגוון רחב של נתונים לTHINGSPEAK כמו מיקום גיאוגרפי, מספרים, טקסט וכל מידע אחר שחיישן יכול לשלוח. אפשר לשים כמה חיישנים על בקר אחד ולשלוח נתונים בצורה של שדות רבים, או לשלוח מבקרים שונים לשדות שונים בערוץ.
תצוגה בדף אינטרנט
נרים אתר אינטרנט על הרספברי פיי אבל דוגמה זו יכולה לעבוד בכל מחשב לינוקס. השרת שנשתמש בו הוא NGINX שרת קל משקל ומהיר להפליא ולכן תפור על הרספברי פיי.
הכנסו לפיי והקלידו:
sudo apt-get install nginx
ולאחר ההורדה התחילו אותו:
sudo /etc/init.d/nginx start
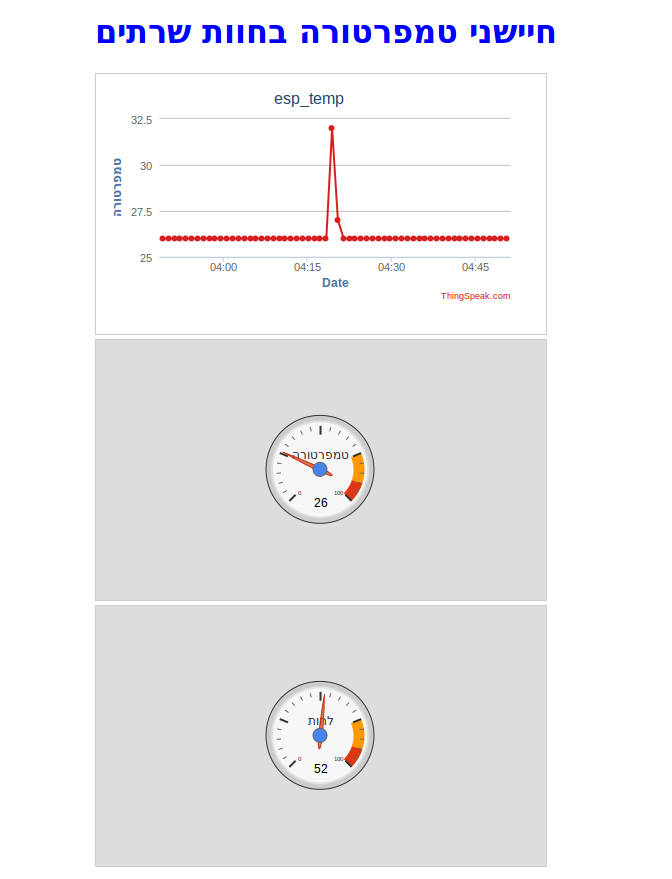
זהו האתר מוכן וכעת אפשר להטמיע את הגרפים והשעונים מTHINGSPEAK ולראות את השינויים בזמן אמת:



אני מחפש מקור אמין לקניית ESP8266 או משהו מהסדרה הזאת שמגיע עם חיבור לrelay כמו כן מישהו שיודע איך לחבר הכל לתוכנה שאמורה לעבוד מול כמה מאות רכיבים כאלה. האם אתה מכיר חברה שנותנת שירות כזה? יש צורך גם בבניית תוכנה שתעבוד גם מול אפליקצייה .
כן אני יכול לעזור. צור איתי קשר בפרטי
איך אני מגיע אליך לפרטי?
כפי שאתה יכול לראות יש מספר טלפון בטופס צור קשר